Web 2.0 tasarımda büyük devrimlerden biridir. Web sayfanızdaki herhangi bir nesneyi eskiden ziyaretçileriniz arasında oylamaya sunarken sayfa yeniden yüklenmek zorunda kalırdı. Fakat web 2.0’dan sonra gelişen tasarım teknolojisi sayesinde bu olay ortadan kalktı. jQuery ve css ile hazırlanan bu uygulamalar her tasarımcının arşivinde kesinlikle bulunmalı. Uygulamaları birebir web sayfanıza koyabileceğiniz gibi benzerlerini de yaratmanız mümkün.

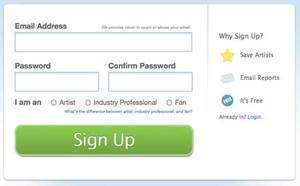
8 farklı seçeneği arasından herhangi birini seçebileceğiniz hoş bir jquery oylama uygulaması.

20 farklı seçeneği bulunan bu uygulama ile oylama yaparken ziyaretçileriniz sayfayı yenilemek zorunda kalmayacaklar.