Şu şekilde bir şey nasıl yapılır?
Elimde 100lerce .txt dosyası var ve bunların herbiri sıralı bir şekilde rakamlandırılmış durumda. Hazırlayacağım bir form ile site kullanıcısı kutucuğa bir numara yazacak ve o numaraya ait olan txt dosyası ekranda belirecek, download edilebilecek ya da sayfanın hemen alt kısmına gömülecek (embed). Bunlardan herhangi biri mümkün müdür? Ne şekilde yapılabilir..
Şimdiden teşekkürler ilgilenecek arkadaşlara..
html hakkında tüm yazılar
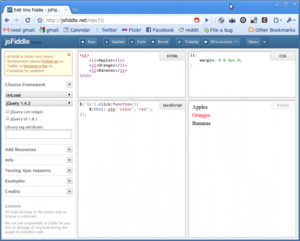
JQuery Online Test Et
self respect | 26 November 2010 18:15
Bir editöre ihtiyaç duymadan hem CSS,HTML ve JavaScript bir yerde yazıp test edebilir. İstediğiniz gibi çalışıp çalışmadığını kontrol edebilirsiniz.

piotr zalewa tarafından kodu ve oskar krawczyk tarafından tasarlanan JSfiddle
Hızlı kod yazmak isterseniz denemenizi tavsiye edebilirim. Yan tarafta önceden yüklü olması gereken kütüphaneleri seçip işlem yapabiliyorsunuz.
Kasım 2010’un En Popüler CSS3 Dersleri
angelsdemos | 20 November 2010 10:55
CSS3‘ün ürün yelpazesinin gelişmesi web tasarımcılara önemli bir katkı sağlamakta. Farkı görsel ögeleri ve göze hitap eden farklı tasarımlar oluşturlan CSS3 gelişmeye devam etmekte. Kasım ayını geride bırakırken sizin için bu ayın en iyi CSS3 Dersleri derledik. Birçok farklı uygulamanın detaylı olarak nasıl yapılabildiğini öğrenebilir ve tüm bu uygulamaları kullanabilirsiniz.Kasım 2010’un En Popüler CSS3 Dersleri:
Making Better Select Elements with jQuery and CSS3
(CSS3 ve jQuery ile Daha İyi Bir Seçim Elemanı Yapın)

CSS3 Animated Bubble Buttons
(Kabarcık Butonlar)

40tan fazla Ücretsiz CSS/HTML Site Şablonu
dextarus | 17 November 2010 18:36
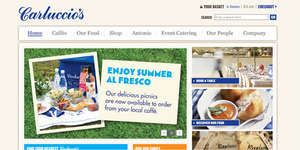
40 adet iştah açan web sitesi
dextarus | 17 November 2010 10:51
Siteniz için 10 adet CSS3 düğme dersi
dextarus | 14 November 2010 13:54
Sitenizde kullanabileceğiniz CSS3 le yapılmış düğmeler ve bunların nasıl yapıldığını anlatan dersleri sizlerle paylaşmak istedim. Dersler ingilizce yalnız 🙁 Ama kodlar evrenseldir değil mi?
1- CSS3 ve RGBA la harika düğmeler

2- CSS3 kullanarak kendi Google düğmeniz

seçim kutuları için gruplama mantığı (optgroup elemanı)
admin | 13 November 2010 09:39
html bazlı ekran tasarlarken select elemanı içerisine eklenen seçenekler genellikle aynı düzeyde sıralanan değerlerden oluşur.
doğal olarak örneğin bir il-ilçe seçileceği takdirde genellikle sergilenen yaklaşım önce birinci seçim kutusu ile ili seçtirmek, ardından seçilen ile göre diğer kutuyu doldurup kullanıcıdan ilçe seçimini beklemek şeklinde düşünülür.
kimi zaman, özellikle kayıt sayıları büyük rakamlarla ifade edilmediği durumlarda bu gibi işlevleri yerine getirmek için pratik bir metod söz konusu.
elemanlar seçim kutusuna optgroup elemanı kullanarak hiyerarşik biçimde yerleştirildiği takdirde yazılımcı için de, kullanıcı için bir sadelik sağlanabilir.
Mozilla Labs’tan Chromeless
angelsdemos | 27 October 2010 12:43
Mozilla Labs yaptığı duyuru ile yeni projesi Chromeless‘i tanıttı. Popüler internet tarayıcısı Firefox‘un en sade halinden itibaren siz kendi tarayıcınızı; herhangi bir arayüz, tema, eklenti olmadan HTML, CSS ve JavaScript gibi standart web dilleri ile tasarlayabileceksiniz.

“Chromeless: Build your own Browser UI using HTML, CSS and JS” (Chromeless : HTML, CSS ve JS ile Kendi Tarayıcını İnşa Et) başlığı ile yeni ürününü tanıtan Mozilla Labs takımı, yeni projeleri sayesinde kullancıların kişiselliğine önem verdiğini bir kez daha vurguladı. Mozilla Labs’ın XUL kullanımı yerine web dillerini kullanması projeyi oldukça geniş bir kitleye yaydı. Önceden sadece birtakım geliştiricilerin kullanabildiği XUL yerine artık tarayıcınızı değiştirebilecek ve istediğiniz zaman değişiklik yapabileceksiniz.
Chrome 7 hazır
deLe | 22 October 2010 16:29
Web Tasarımcılar için Bookmarklet’ler
angelsdemos | 21 October 2010 09:40
Bookmarklet; tarayıcılar üzerinden kullanabileceğiniz, javascript ile hazırlanan uygulamalara denir. Birçok işlemi sadece bir tık ile halledebilirsiniz. Tüm tarayıcılarda desteklenen Bookmarklet’leri genellikle araç çubuğuna sürükleyerek kullanabilirsiniz. Sizin için derlediğimiz oldukça kullanışlı Bookmarklet’ler;

Web tasarımcılar için gerekli bir araç olan Print Liminator ile herhangi bir web sayfasındaki ögeleri istediğiniz şekilde kaldırabilirsiniz. Herhangi bir tablo, imaj gibi web sayfanızdaki tüm ögeleri kaldırabilir, web sayfasını anında yazdırabilir ve dilerseniz sayfadaki tüm grafikleri inatkif yapabilirsiniz. Küçük bir tooltip şeklinde sayfanın köşesinde çıkan oldukça başarılı bir uygulama.

Markup oldukça gerekli ve hoş olan bir çizim aracıdır. Web sitesinin herhangi bir yerini çizebilir, herhangi bir şeyler yazabilirsiniz. Eğer sunum, ders gibi dökümanlar hazırlıyorsanız oldukça yararlı bir uygulama. İsterseniz metinlerin altını da herhangi bir renk ile çizebilirsiniz. Hazır olarak bulunan çizgi, kare, daire şekilleri de bulunmakta.

Web tasarımcılar için oldulça faydalı bir uygulama olan XRay, bulunduğu sayfadaki tüm element bilgilerini size gösterebilir. Tıkladığınz bölgenin css ve html kodlarını anında ayıklayarak tooltip şeklinde açıklarak birçok bilgiyi size gösterir.