HTML5 ve CSS3 yeni olmasına rağmen web tasarımcıları oldukça başarılı uygulamalar yapıyorlar. Klasik tasarımların aksine daha renkli ve interaktif tasarımlar kullanıcılar tarafından daha dikkat çekici ve taha tatmin edici gözüküyor. Ayrıca masaüstü uygulamalarından yapabildiğiniz birçok özelliği artık interaktif olarak tarayıcılar üzerinden de kullanabiliyoruz. Muhteşem HTML5 ve CSS3 Uygulamaları;
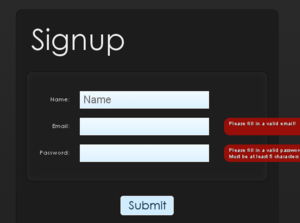
Carbon Fiber Signup Form – Demo

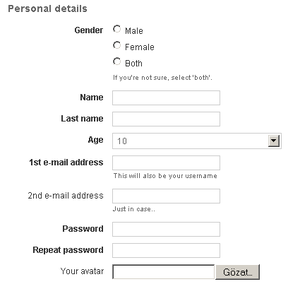
Html5, css3 ve jQuery ile yapılan bu uygulama gelişmiş bir form sistemidir. Formlarda yer alan sıradışı parlak efekti ziyaretçiler tarafından oldukça dikkat çekici. jQuery ile yapılan tooltip özelliği sayesinde kullanıcılarınız istenilen dışında formu doldururlarsa hata mesajı veriyor.
Create a Cool Messy List with CSS3 and nth-child – Demo

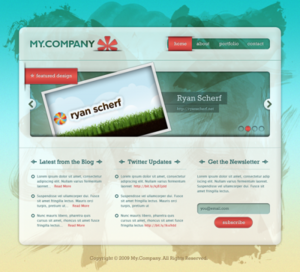
Bu css3 ve Html5 ile yapılan uygulama ile web sitenizdeki blogları istediğiniz şekilde yana yatırarak eğim oluşturabilirsiniz. Ayrıca bunu yaparken içeriğinede aynı şekilde eğimi uygulayabilirsiniz.